이번 글에서는 처음 워드프레스를 접하는 분들을 위한 추천 워드프레스 플러그인 5가지를 소개합니다.
목차
1. 기본 플러그인 업데이트

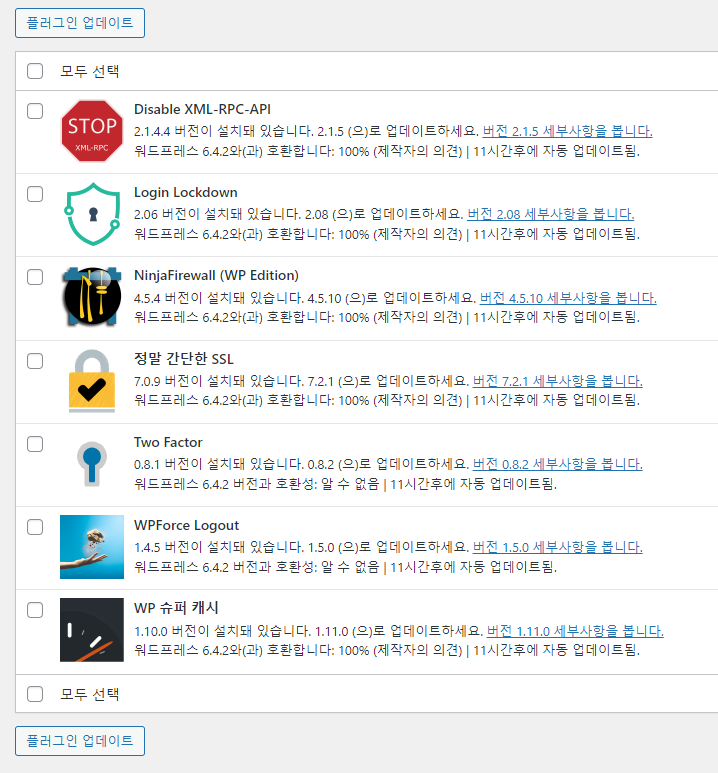
알림판에 계속 떠있던 기본적으로 설치돼있던 플러그인들을 업데이트해줍니다.
목록 중 “정말 간단한 SSL” 플러그인은 다른 분들도 많이 추천하시더라고요.
아직 잘 모르겠으니 그냥 다 업데이트 해줬습니다.
업데이트 시 주의할 점..!!!
한 번에 다 업데이트하지 말기!!!!
업데이트 중 페이지 새로고침 하지 말기!!!

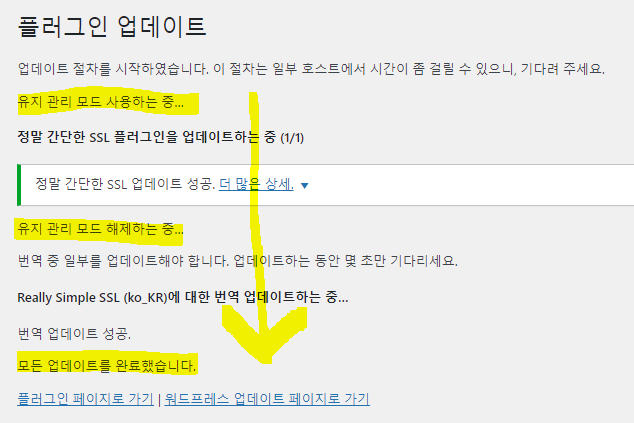
그 이유는, 플러그인을 업데이트하는 동안 워드프레스가 유지 관리 모드 (maintenance mode)로 들어가고 업데이트가 종료되면 일반 모드로 전환됩니다. 때문에 업데이트가 다 종료될 때까지 업데이트 페이지를 새로고침하지 않고 머무르는 것이 좋습니다.
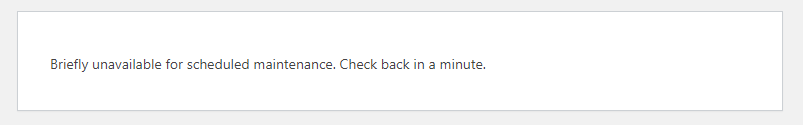
그렇지 않으면…

해당 메시지를 수분동안 보게 되고, 아무것도 할 수 없습니다.
에러는 아니고, maintenance mode여서 워드프레스에 접근을 못하는 상황인데 차분히 기다리면 다시 일반 모드로 전환되는 것 같습니다.
만약 해당 메시지가 지속적으로 보인다면 아래 글을 참고해서 maintenance mode 파일을 직접 삭제해주는 방법이 있습니다.
How to Fix Briefly Unavailable for Scheduled Maintenance Error on WordPress
다행히 maintenance 파일을 삭제하기 전에 일반 모드로 복구되었습니다 (휴!)
2. SEO 관련 (Rank Math vs. Yoast SEO)
검색엔진 상위 노출을 위한 블로그 품질 관리 지수를 도와주는 플러그인.
보통 Rank Math SEO나 Yoast SEO 두 가지를 많이 선택하는 것 같습니다.
무엇이 좋을지 아직 잘 모르겠어서 비교 글을 참고해서 결정했습니다.
구글이랑 연동이 되고, 디자인이 예쁜 것 같은 Rank Math SEO로 결정!
Rank Math SEO

Rank Math SEO 플러그인을 설치하고 활성화합니다.

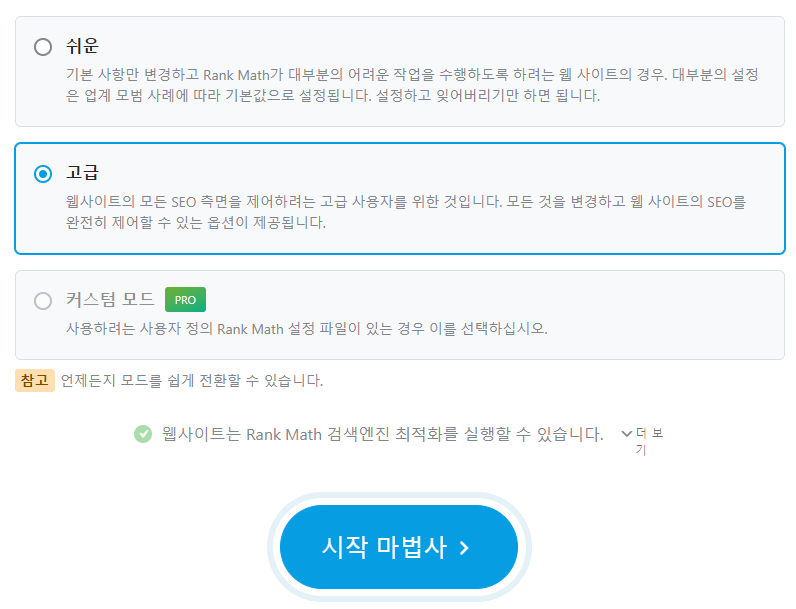
쉬운/고급을 선택하고 시작 마법사를 클릭합니다.
왠지 고급이 좋을 것 같아서 고급을 눌렀는데, 아직 SEO를 잘 몰라서 설정이 어렵더라고요. 그냥 나중에 설정을 누르면서 넘어갔습니다.ㅎㅎ
초보자라면 그냥 ‘쉬운’을 클릭해서 일단 기본 셋팅으로 시작해도 충분할듯!
RankMath를 활용한 목차 만들기
워드프레스 목차 자동 생성 (Rank Math SEO 플러그인 활용)
Yoast SEO (요스트 SEO)

Yoast SEO가 RankMath보다 별점과 활성 설치수가 훨씬 많은데, 우선 워드프레스에 익숙해지면 yoast로 넘어가볼까싶기도 하네요.
3. 보안 플러그인
wordfence

블로그가 해커로부터 공격당하는 것을 방지하기 위한 시큐리티 플러그인도 추가해줍니다.
플러그인 목록 중에서 security로 검색했을 때 상위에 노출 된 wordfence를 선택했습니다.
마크다운 플러그인 (개발자)
워드프레스 상에서 코드 입력을 위한 마크다운 플러그인을 소개합니다.
이 블로그를 참고해서 설치했습니다.
1. Jetpack 설치

Jetpack을 설치하고 활성화해줍니다.


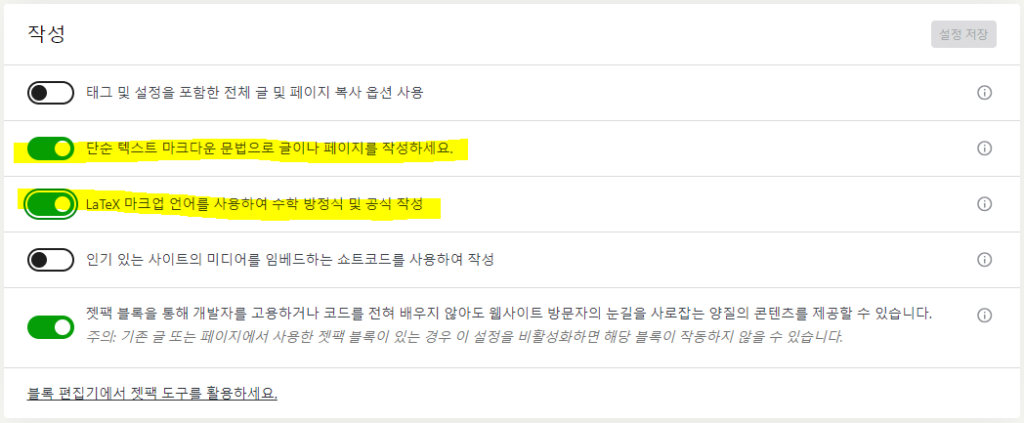
Jetpack – 쓰기 – 작성 부분에서
– 단순 텍스트 마크다운 문법으로 글이나 페이지를 작성하세요.
– LaTeX 마크업 언어를 사용하여 수학 방정식 및 공식 작성
두 가지 옵션을 켜주면 끝!
2. Prismatic 설치

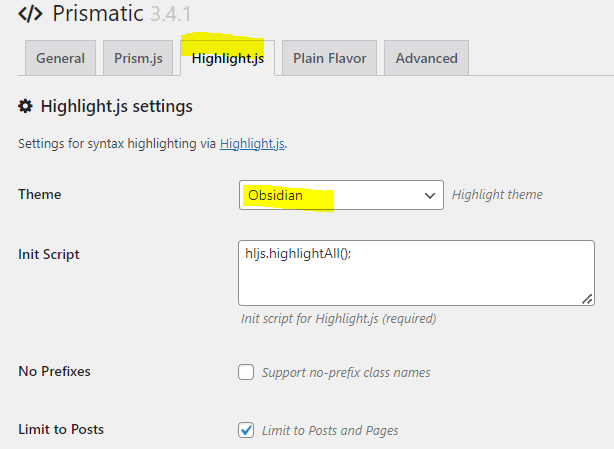
마크다운에 Syntax Highlighter를 적용하기 위한 플러그인을 추가 설치 및 활성화.

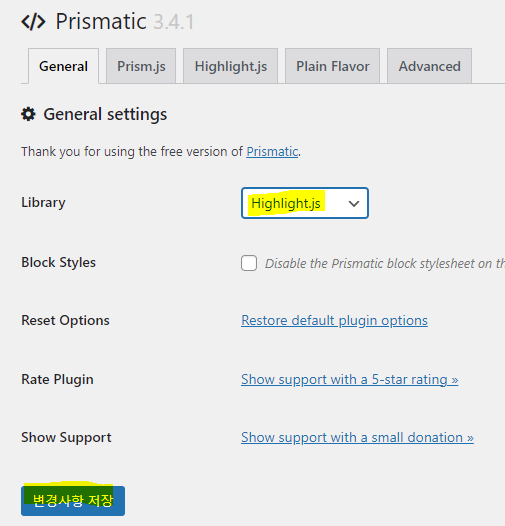
설정탭에 들어가서 General – Library에서 원하는 라이브러리 선택하기.
각 라이브러리마다 테마가 다르니, 원하는 라이브러리를 사용하면 될 것 같습니다.
Prism.js vs. Highlight.js 테마 비교
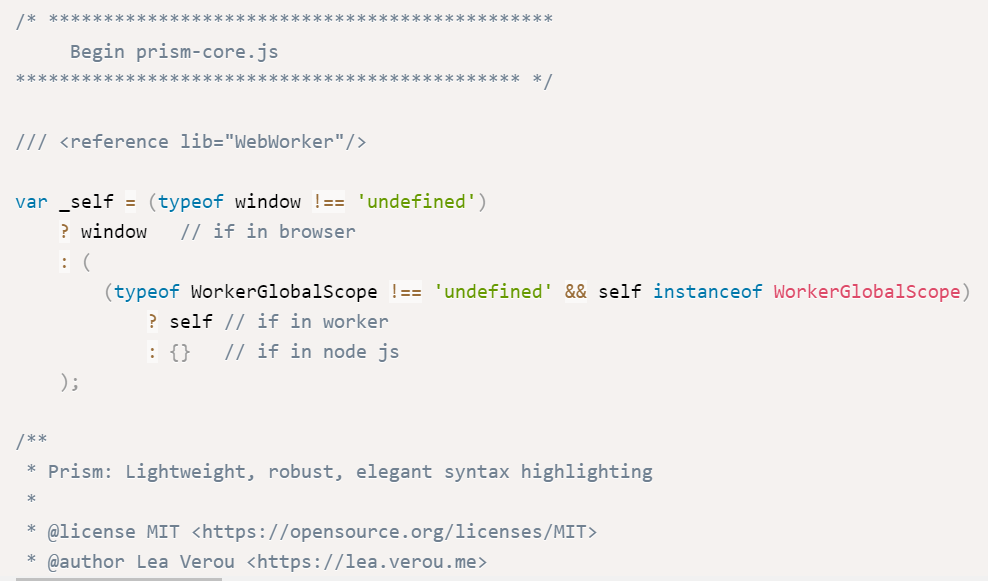
<Prism.js 테마>

전반적으로 화사한 prism.js 테마! 예쁨! example link
<Highlight.js 테마>
사이트에 들어가면 다양한 테마들의 데모도 볼 수 있습니다. 아래는 개인적으로 마음에 들었던 테마들 기록용.
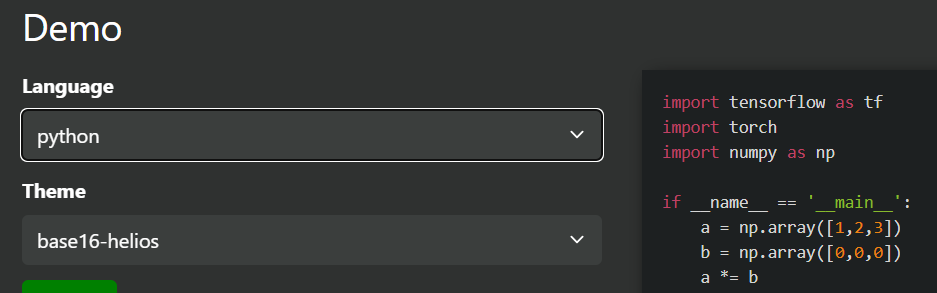
base16-helios
개인적으로 1등인데, Prism 플러그인 셋팅에 안나옴.

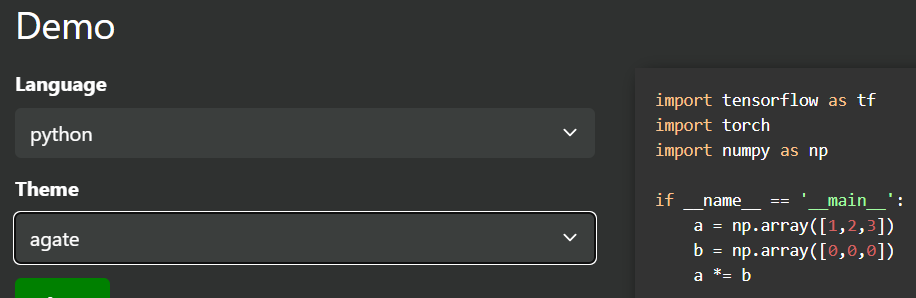
agate
무난하게 화사한 느낌

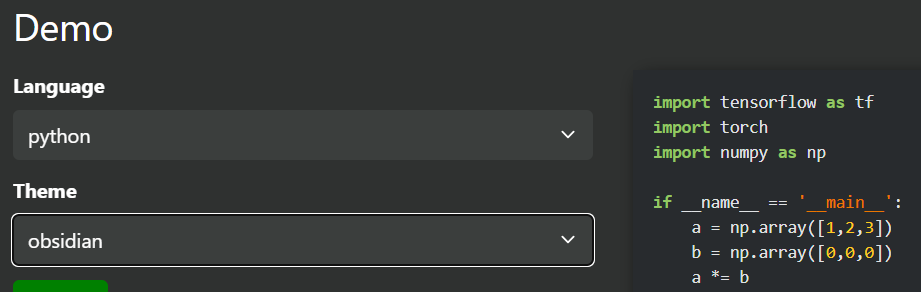
obsidian
트로피칼 느낌

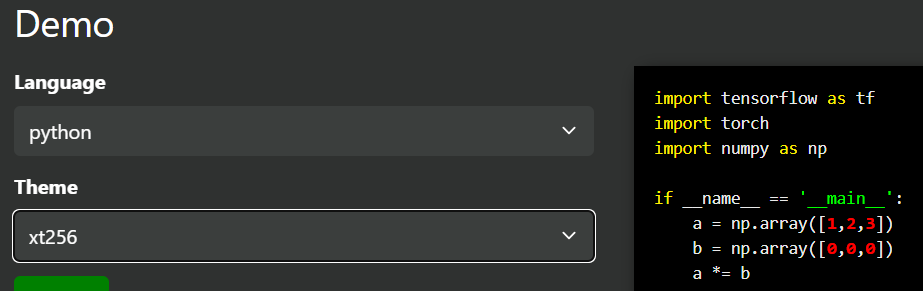
xt256
고전적인 쨍함이 매력적인 테마


일단 잘 모르겠어서 theme만 설정해주고, 나머지는 default로 두었습니다!ㅎㅎ
실제로 본문에 소소크드를 입력하려니 생각만큼 잘 안돼서, 이 부분은 나중에 고쳐야할 것 같습니다.
